2023 Gold Winner: Excellence in Learning Content Design (International Commercial Sector) - Learning Technologies Award (UK
Creative & Art Direction • Head of Design Department • Talent & Project Management
Crafting A Winning Learning Experience: A Hands-On Approach to UX/UI Design during Departmental Growth
The timing of this project presented an exciting challenge: spearheading the design of a (now award-winning!) online course while simultaneously growing the creative department. Balancing creative leadership duties with functional duties of expanding the department, which included interviewing potential designers, the course offered a chance to deep-dive into hands-on UX & UI design. As the new designer transitioned into the role, my focus shifted to providing creative direction and fostering cross-functional collaboration, ensuring a smooth handover and seamless execution. This win is a tribute to our team's collaborative effort in crafting a stellar learning experience.
Media: Interaction design (UX/UI), Branding strategy, Character Design, Animations | Industry: Education
It all began with
The new online reality due to Covid
The client wanted to transform their successful face-to-face (F2F) training to distance e-learning as a response to Covid.
The Destination
Impactful Online Training Course
The goal was to create a fully interactive, scalable online course replicating the success and connection of their F2F training. Importantly the key requirements were to maintain the instructor connection without relying on video, and to keep young learners engaged and benefiting as much as in the face-to-face setting.
The Path
A Learner-Centred Approach
Our approach involved user research, learning strategy development, UX/UI design, multimedia creation (animations, quizzes, interactive games), and learning platform selection.
Where We Landed
A Reflective Learning Experience. Engaging. Impactful. Winner!
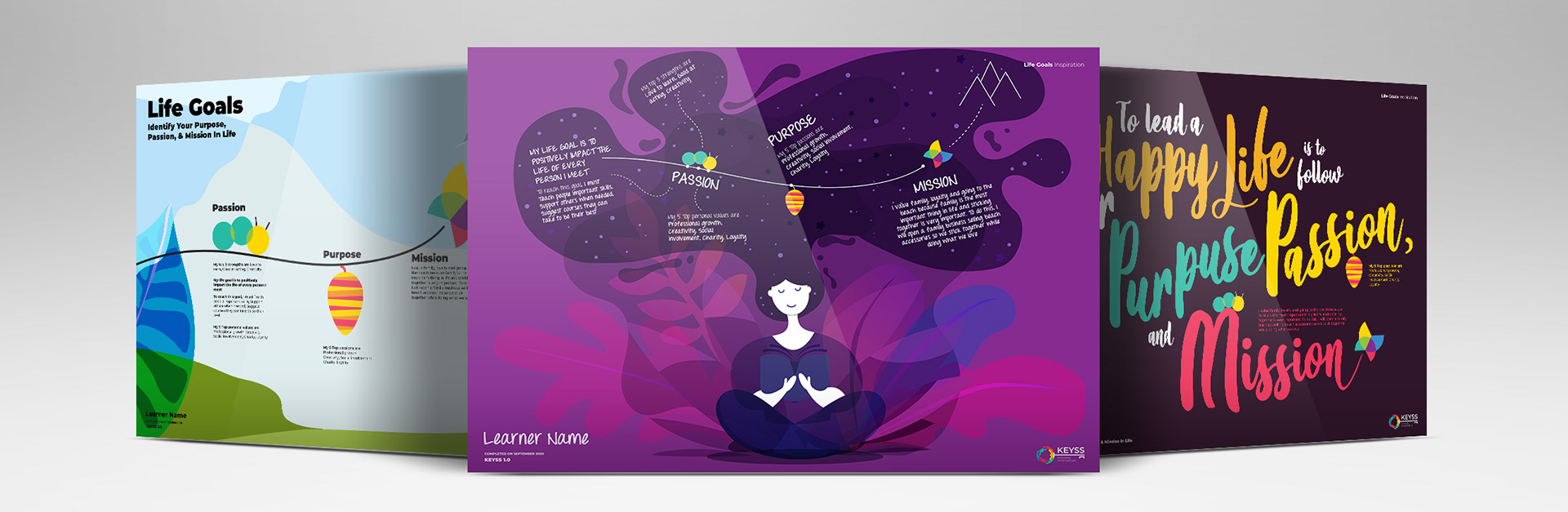
Participants embark on a 2-hour transformative journey to discover their purpose, passions, and life mission. The journey culminates in a personalised visual roadmap for both personal and professional growth. Active learning and engagement are fostered through diverse media and custom characters.
The impact?
Exceed Expectations: 80% of participants achieved greater personal clarity than anticipated.
Gain Actionable Insights: 85% of participants gained valuable insight into their strengths, skills, and goals.
Unlock Repeat Business: Impactful results led to increased funding for the client, securing their continued collaboration as they expanded their course offerings.
Industry-Acclaimed: 2023 Gold Winner: Excellence in Learning Content Design (International Commercial Sector) - Learning Technologies Award (UK)
The Result:
2 hours in 2 minutes
The result
- The result -
Key features
Gamified active learning: Overcomes engagement challenges with diverse multimedia and visual cues, easing information overload.
Metamorphosis metaphor: Participants navigate a butterfly's life cycle, symbolising their transformative journey.
Relatable instructors: Custom avatars based on instructors maintain the relatability observed in in-person courses.
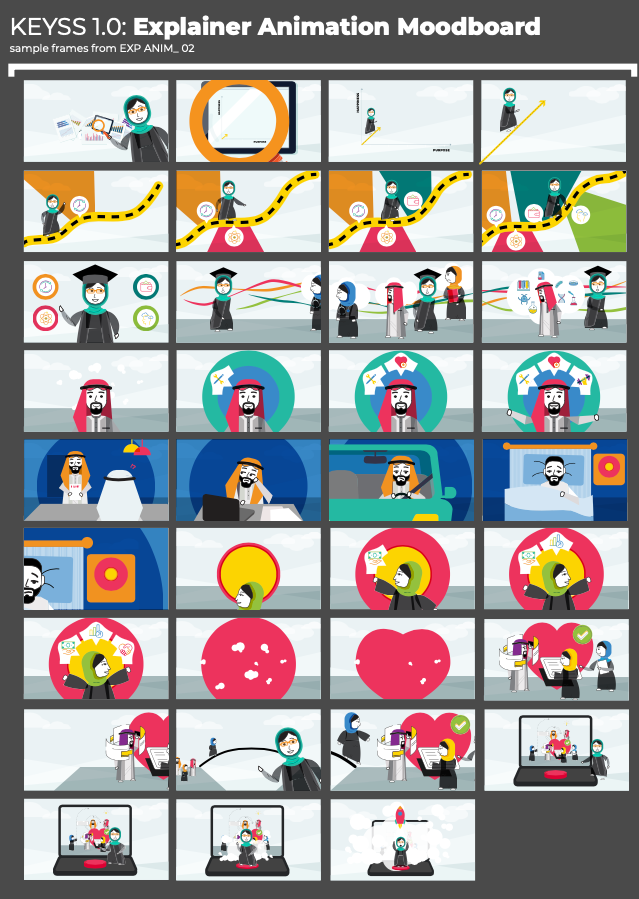
Explainer animations & animated scenarios: Clarify complex concepts and engage learners.
Interactive activities: Reinforce active learning and manage cognitive load for deeper understanding.





A Deeper Look
Human-Centred Methodology
The design of the entire learning experience (LXD) adopts a human-centred methodology, organised into four phases: discovery, definition, design, and test. LXD, as a specialised form of user experience (UX), develops the five elements of UX—strategy, scope, structure, skeleton, and surface—across different project phases. The development of each element is led by a different functional lead, with the assigned project lead overseeing project management.
- Methodology & Role -
- Methodology & Role -
Before Briefing
Preparing for Creation
Through their collaborative discovery phase with stakeholders, the LXD lead defines the problem and solution within the Learning Experience Design (LXD) canvas, outlining the learning journey and asset needs. This sets the stage for the Design Lead to initiate solution development, encompassing: Comprehensive Creative Brief, Optimized process & Agile Planning Management.
Audit & writing a Comprehensive Creative Brief: Meticulously auditing the learning journey and asset requirements, the brief recommends audio-visual-interactive media and visual direction tailored for learner engagement. User flows, wireframes, information architecture, navigation, and interface design requirements are detailed.
- Process & Requirements Audit -
- Process & Requirements Audit -
Optimized process
Optimized process: Recognizing the diversity of media and Storyline 360's dominance for content development, demanded agility beyond our usual Adobe suite. While initially reserved, adopting the unconventional Power Point to design the learning object, proved advantageous. It leveraged theme and template compatibility across platforms, streamlined stakeholder collaboration, and simplified extensive text edits.
Agile Planning Management: Maintaining flexibility and adaptability, the production phase employed an agile approach. Roughly X sprints saw concurrent development of diverse learning assets by different teams, incorporating multiple design and testing iterations before final delivery.
- Creative Brief -
- Creative Brief -
- Project Management-
- Project Management-
creative Brief & Planning
Crafting a relevant & relatable visual language
Instructional Design to a Visual Narrative
Researching a visual narrative –language and interaction approach (suitable media) – that is relevant to the target audience and applicable on the diverse media, and supports the learning strategy goals - reflective, young audience, engaging for 6 hrs.
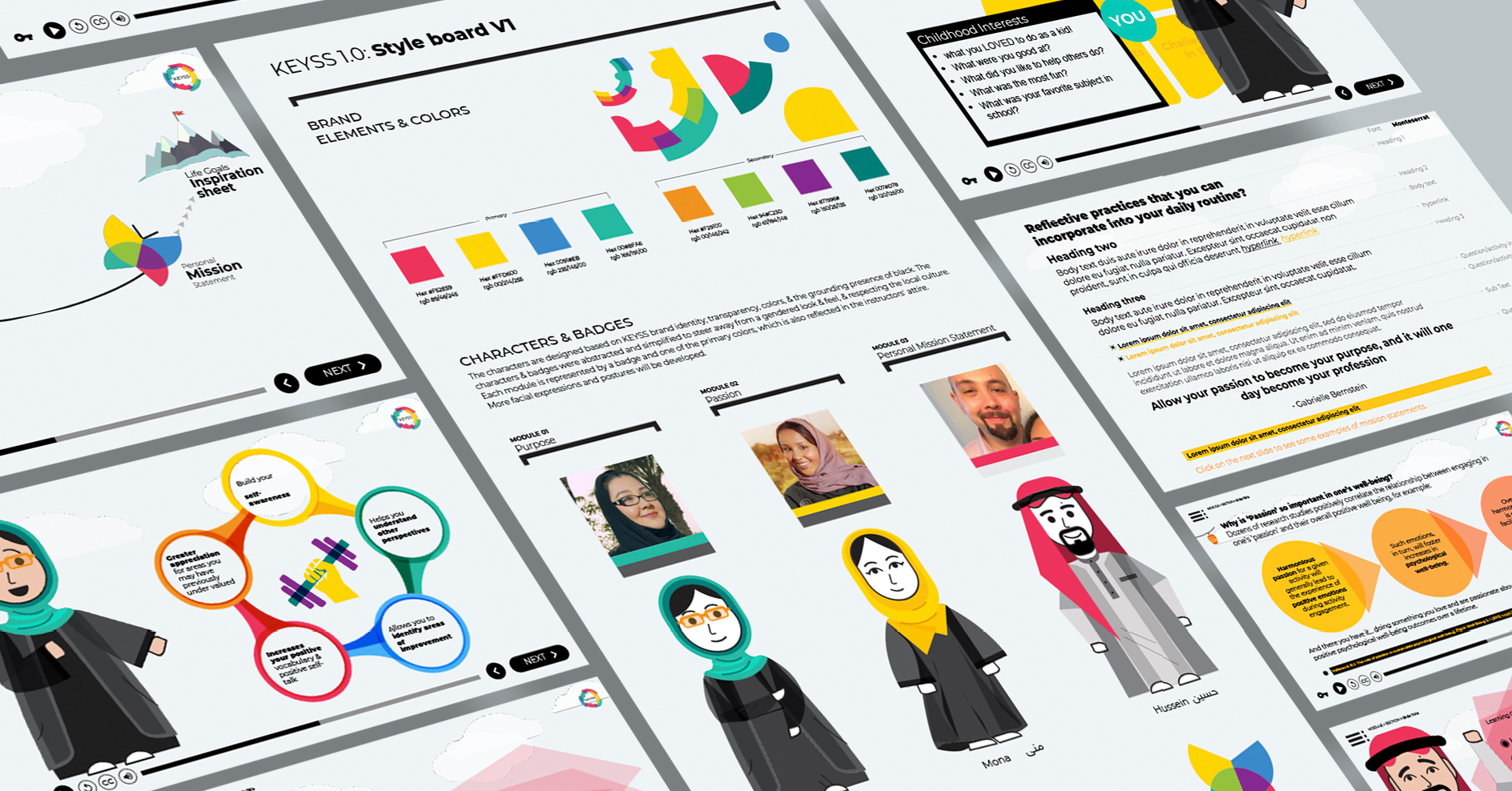
Setting the stage - StyleGuide
Setting the stage - StyleGuide
Setting the visual & interactive direction, the brand image finalises the details of the visual narrative, giving guidance on how to create the elements (moving parts) of the whole learning experience and all the diverse formats of the learning assets. Setting up the design system includes Tone of voice, Color scheme, Typography, Graphic style, Special elements: characters & symbolism library.
the style-guide
- Visual narrative and styleguide -
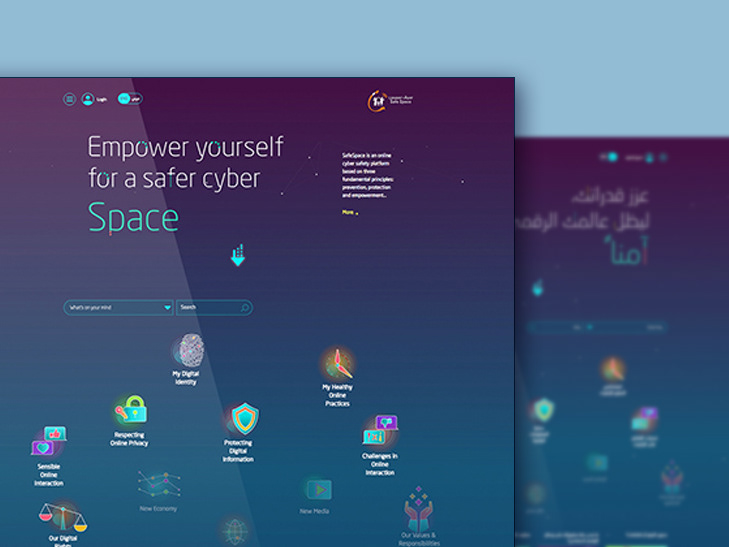
- Navigation & Structure -
- Navigation & Structure -
Templates
- Templates -
Designing the moving parts
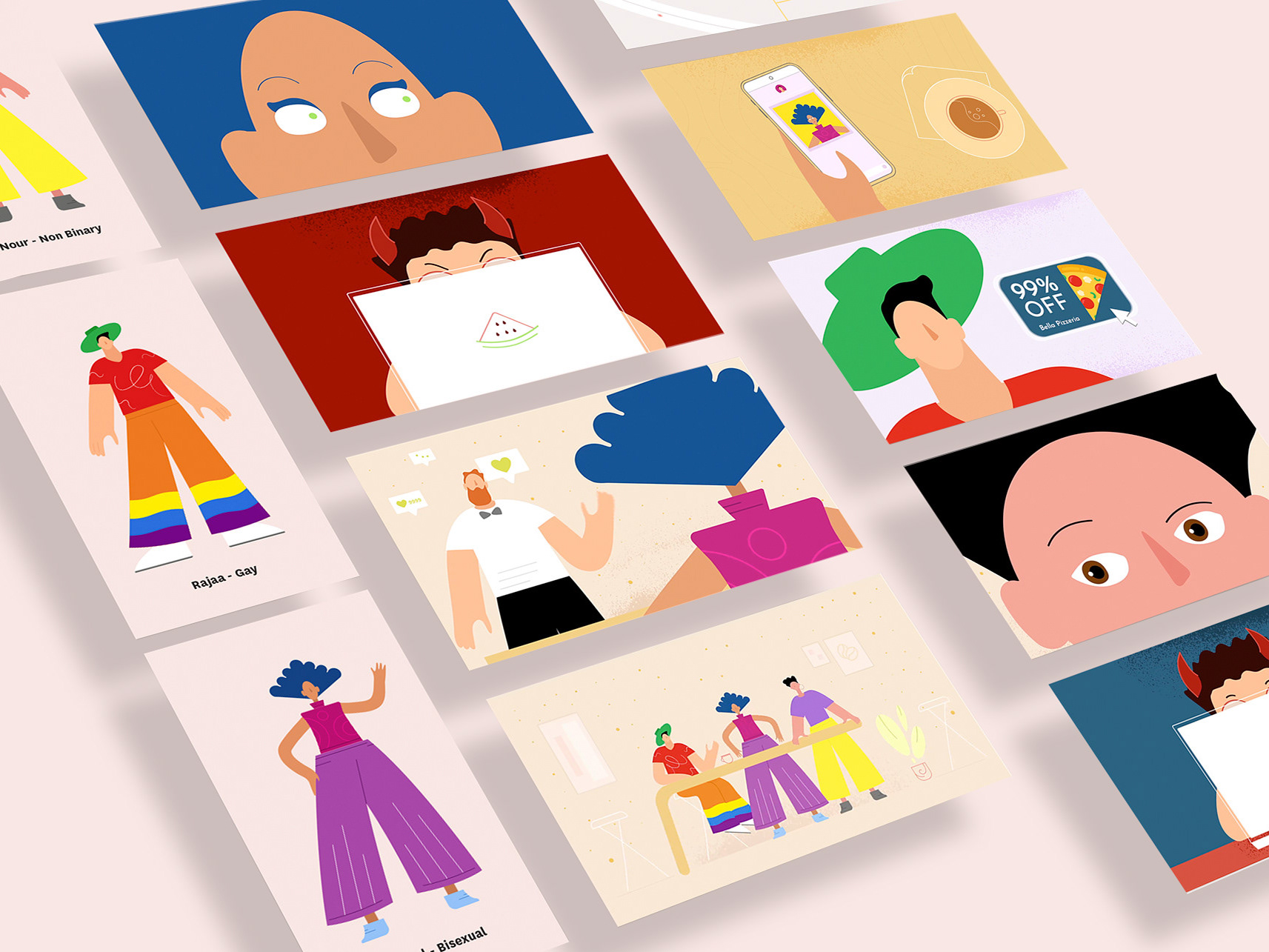
Animations, Character Design, Interaction Design
The bulk of design lies in this step, with over 100 slides for the learning object, which includes audio guided animated scenarios, interactive activities, 5 explainer animations, an inspiration sheet and branding the hosting LMS including its affiliated elements/thumbnails, etc….
This step not only involves the final static designs but also the file preparations for animation, final choice of music, final script for narrated animations
Before moving to the animation & development, the static designs go through multiple drafts reviewed by the lead design & LXD and the client.
Character Design and Animation Elements
- Character Design & Animation Elements -
- going to production -
- Learning Object & Inspiration Sheet Designs going to production -
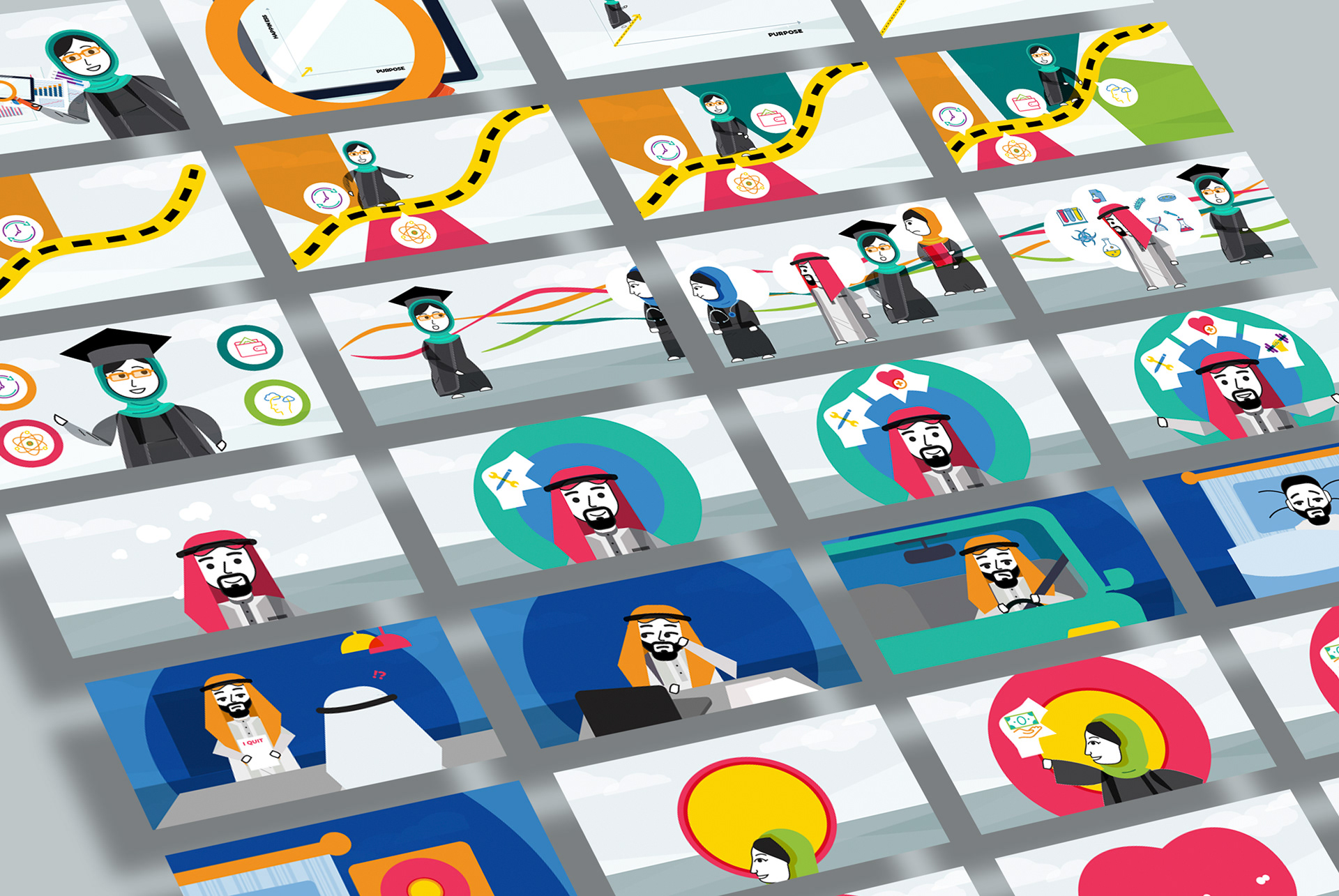
- Animation StoryBoards -
- Animation StoryBoards -
Bringing the learning experience to life
Design, test & repeat
The design & testing phases overlap at this stage, where the co-creation is iterative where the design, building & testing cycle over 3 drafts until we reach the final version. This phase is the most collaborative among the diverse team, where the LXDs, VDs, animators, and the developers are working synchronously and iteratively to implement drafts to be reviewed and tested internally and by the client then updated.
The Team
Client: Knowledge Exchange for Youth Supporting Society (KEYSS)
Project for: Kashida Learning
Kashida team: Lead LXD (Sharin Chadid), Designers (Razan Jalloul, Tatiana Mourad), Animator (Hussein Hodroj), Packager (Rashid Kharrat)
Project for: Kashida Learning
Kashida team: Lead LXD (Sharin Chadid), Designers (Razan Jalloul, Tatiana Mourad), Animator (Hussein Hodroj), Packager (Rashid Kharrat)